Top 7 Best Prototyping Tools for Web Designers
Below are the tools that will help web designers in a great way to make their work more efficient and easier. So have a look on all these tools below.
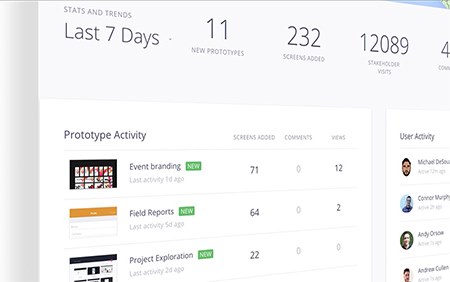
#1 InVision
This according to the Forbes magazine is the best class tool for making the prototypes as it provides the great feature of collaborating the feedback from many platforms hence making it much more easy to build the perfect prototype design fastly. Using this software or the tool, you can check your build up design thoroughly for all the screen types and all that can be done for totally free.
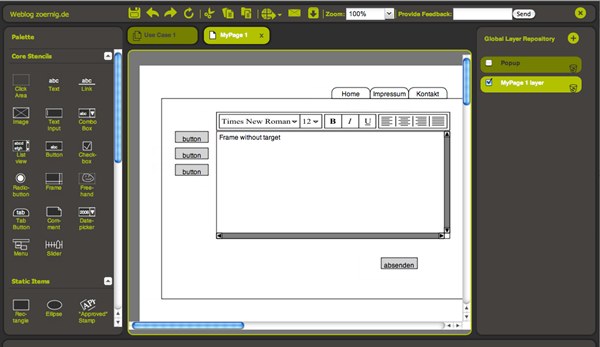
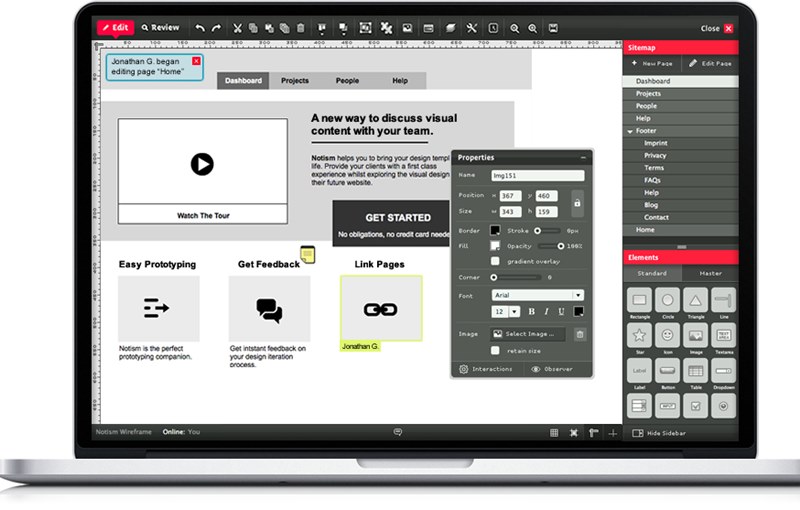
#2 Pidoco
Using up the easy sketching feature, you can easily create the raw wireframes for the designs as well as reach up to the fullest prototype of the design within it only. There is quite a flexible option to create the custom designs easily therefore if you are working on the web design from the beginning till the prototype or the finalized one all you can do using this tool.
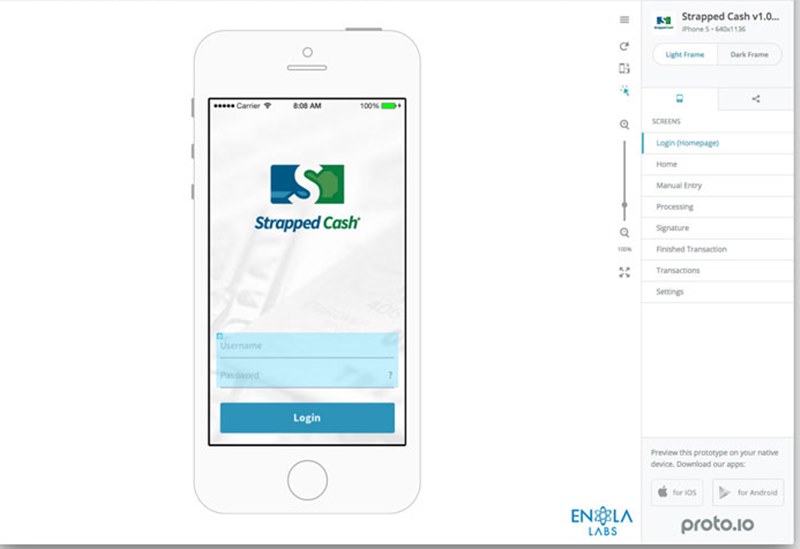
#3 Proto.io
This is a great tool for working on with the prototypes fixed for the mobile devices and this tool can be accessed right from the web browsers as it is online based tool. This one is the easiest one to be used because there is no need for the coding input anywhere inside while working on any type of prototype design. At last, you should definitely prefer this tool if you are going to make any mobile device prototype as you cannot find a sufficient tool than this.
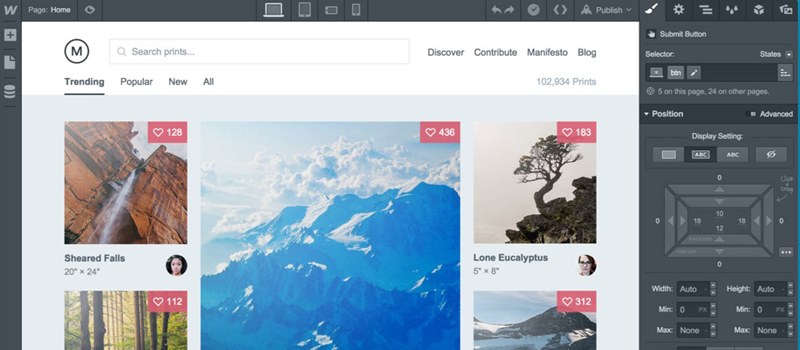
#4 WebFlow
You can test and build the high fidelity prototypes right from the workspace of this tool and this all in one design, prototyping, and development tool is just amazing to be used by the advanced users. If you are finding to make up the excellent prototype design then this tool is the one that is actually made for the purpose of making them. Just work with it for some time and you should get the idea why this one is perfect for your prototypes.
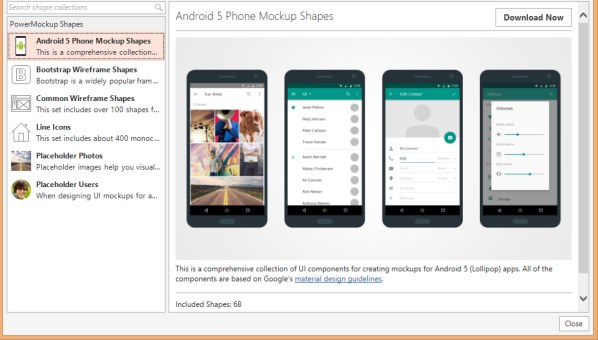
#5 PowerMockup
With the Powerpoint software support chained with this tool, you can think of making up the new web frames and designs just through the powerpoint working style. This makes it easy to make the designs and after you have to make up your perfect prototype inside this tool you can then check it’s working through this tool only.
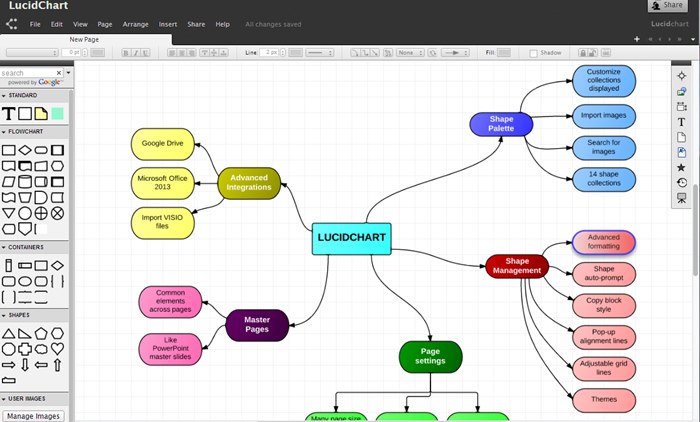
#6 Lucidchart
From the number of inbuilt design elements, users can easily create their own design in drag and drop style. Having a great clean and functioning UI working on this tool becomes much easier. Using the various functions of this tool one can make up the professional level prototypes for the web designs and it won’t need to be an advanced coder.
#7 HotGloo
This one is also the very good tool that has all the basic required features that can help to create up the best end resulting prototypes for the web designs, but if you are considering to be more pro in your work then this tool won’t help you for that. Just prefer to use it for your basic to casual web design prototypes but with extensive control factor. So these were the 7 of the prototyping tools that could be used if you want to make up your own web designs and the best thing is that using up all these tools isn’t very difficult but you need to know about just basic computing techniques and the web designing techniques further. So choose up any of these and start to develop your own prototypes for the web design now only!